 Langsam wird es wieder Zeit für einen neuen Teil aus der Reihe über die Gestaltgesetze. Heute beschäftige ich mich mit dem Gesetz der Geschlossenheit, das unsere Wahrnehmung von Elementen basierend auf deren Zusammenschluss zu einer Form beschreibt. Auch hier kann man wieder klare Zusammenhänge zu den bisher erläuterten Gesetzen sehen, insbesondere natürlich zum grundlegenden Gesetz der Prägnanz.
Langsam wird es wieder Zeit für einen neuen Teil aus der Reihe über die Gestaltgesetze. Heute beschäftige ich mich mit dem Gesetz der Geschlossenheit, das unsere Wahrnehmung von Elementen basierend auf deren Zusammenschluss zu einer Form beschreibt. Auch hier kann man wieder klare Zusammenhänge zu den bisher erläuterten Gesetzen sehen, insbesondere natürlich zum grundlegenden Gesetz der Prägnanz.
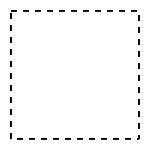
Schauen wir zunächst einmal auf das obige Teaserbild. Wir sehen sofort ein durch gestrichelte Linien begrenztes Quadrat. Strenggenommen handelt es sich aber nur um eine Sammlung von kurzen Strichen. Durch das Gesetz der Kontinuität ist bereits klar, dass wir die in einer Reihe stehenden Linien automatisch als zusammengehörig ansehen und sie somit als vollständige Linien wahrnehmen. Nun bilden diese Linien wiederum eine geschlossene Fläche in Form eines Quadrats, das wir auch als solches wahrnehmen. Die Geschlossenheit der Linien bringt uns dazu, dass wir sie gruppieren und dadurch als Einheit in Form des Quadrates wahrnehmen.
 Während im ersten Beispiel insbesondere die Zusammenarbeit mit dem Gesetz der Kontinuität zum Erfolg führt, zeigt unser zweites Beispiel die Unabhängigkeit des Gesetzes der Geschlossenheit von der Kontinuität.
Während im ersten Beispiel insbesondere die Zusammenarbeit mit dem Gesetz der Kontinuität zum Erfolg führt, zeigt unser zweites Beispiel die Unabhängigkeit des Gesetzes der Geschlossenheit von der Kontinuität.
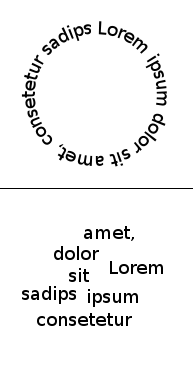
Schauen wir uns erst den oberen Teil des nebenstehenden Bildes an. Natürlich hilft uns hier die Zeichenfolge, obwohl „Lorem ipsum“ nur ein Blindtext ist, einen Zusammenhang im Umriss zu sehen und dadurch den Kreis zu erkennen. Aber statt des Textes hätte ich auch beliebige Symbole in einer möglichst geschlossenen Kreisform anordnen können (z.B. Dreiecke, Quadrate, Punkte, …) ohne das die Wahrnehmung des Kreises verloren gehen würde.
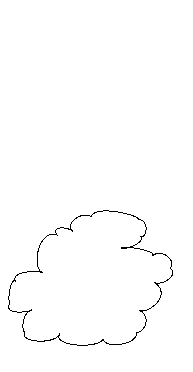
Komplizierter wird es hingegen in der unteren Abbildung. Wir sehen dort zumindest keine „gute Form“, d.h. wir sehen nur eine wahllose Anordnung von Blindtext-Wörtern. Betrachten wir diese Ansammlung mit der Erwartung eine Form finden zu müssen, so werden wir die Ansammlung aufgrund ihrer Nähe selbst als eine Einheit betrachten und vor unserem inneren Auge einen Umriss um das Gebilde herum zeichnen. Denken wir uns diesen Umriss in Bogenformen, dann haben wir zumindest eine mögliche Erklärung dafür, wieso man von einer Tag-Cloud bzw. Schlagwortwolke spricht. Falls jemand nicht weiß, worauf ich hinaus will, empfehle ich einfach mal den Mauszeiger auf die Grafik zu bewegen (eingeschaltetes JavaScript vorausgesetzt).
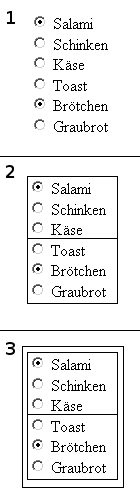
 Bleibt natürlich noch die obligatorische Frage nach dem möglichen Einsatzzweck im Design. Dazu schauen wir uns wieder den Frühstückskonfigurator an, der in der Grafik zu sehen ist. Zur Erinnerung hier nochmal die Erläuterung des Problems mit der ersten Variante aus Teil 2 – Nähe:
Bleibt natürlich noch die obligatorische Frage nach dem möglichen Einsatzzweck im Design. Dazu schauen wir uns wieder den Frühstückskonfigurator an, der in der Grafik zu sehen ist. Zur Erinnerung hier nochmal die Erläuterung des Problems mit der ersten Variante aus Teil 2 – Nähe:
Variante 1 verzichtet auf Nähegruppierungen, wodurch alle Radiobuttons gleichwertig wirken. Problematisch ist jedoch, dass offenbar zwei Radiobuttons auswählbar sind… was (so wissen wir aus Erfahrung im Umgang mit solchen Schaltflächen) nicht möglich sein dürfte. Erst durch solche Überlegungen und genaueres Betrachten des Formulars erschließt sich, dass es sich um zwei verschiedene Gruppen von Radiobuttons (Belag & Brot) handelt, die getrennt voneinander bedient werden.
Diesmal haben wir uns in Variante 2 das Gesetz der Geschlossenheit zu Nutze gemacht und dadurch die jeweils drei zusammengehörigen Radiobuttons gruppiert. Natürlich kann man dies wieder mit anderen Gestaltungsmitteln kombinieren, z.B. noch etwas Distanz zwischen den beiden Boxen einfügen. Hier geht es aber nur um die Geschlossenheit an sich. Übrigens muss nicht zwingend eine Linie (oder vergleichbares) den Bereich als „geschlossen“ hervorheben. Genausogut kann einfach nur eine einheitliche Hintergrundfarbe verwendet werden, so dass eine saubere Abgrenzung zu anderen Bestandteilen entsteht.
In einem Design können wir also einzelne Elemente dadurch gruppieren, dass wir sie in geschlossene Umgebungen stecken. Der Nutzer kann dann ganz einfach nachvollziehen, welche Teile zusammengehörig sind. Aber man sollte es auch nicht übertreiben, wie Bild 3 des Konfigurators zeigt: Die zusätzliche Abgrenzung, die die beiden Auswahlmöglichkeiten nochmals zusammenfasst, verwirrt auf den ersten Blick, statt eine noch bessere Gruppierung zu ermöglichen. Rahmen oder andere Hilfmittel zur Abschließung von Bereichen sollten daher immer mit Bedacht eingesetzt werden, wo sie wirklich notwendig sind.