Neben den neuen Schatteneffekten liefert CSS3 mit der Eigenschaft border-radius eine weitere Gestaltungsmöglichkeit, die zuvor nur mit Trickserei und Grafiken umzusetzen war. Endlich lassen sich so mit den Bordmitteln des Browsers abgerundete Ecken erzeugen, was z.B. in geschickter Kombination mit Schatten für anspruchsvolle, plastische Layouts verwendet werden kann. Auch border-radius wird mittlerweile von allen modernen Browsern, abgesehen vom IE, unterstützt.
Definition
Schauen wir uns zunächst wieder die Definition an:
<border-radius> =
[<length>|<percentage>]{1,4}
[/[<length>|<percentage>]{1,4}]?
Das bedeutet, dass die Eigenschaft 1-4 Parameter erhält und optional nochmal zusätzlich weitere 1-4 Parameter, die mit einem Schrägstrich (/) von den vorhergehenden Werten abgetrennt werden. Bei den einzelnen Werten handelt es sich entweder um Längenangaben oder um Prozentwerte, die in Relation zur gesamten Box stehen.
Alternativ können die einzelnen Ecken auch gezielt angesteuert werden, was etwas umständlicher, aber dafür leichter zu überblicken ist:
<border-[top-right|bottom-right|bottom-left|top-left]-radius> =
[<length>|<percentage>] [<length>|<percentage>]?
Hier bekommen also die Eigenschaften border-top-right-radius, border-bottom-right-radius, border-bottom-left-radius, border-top-left-radius einen Parameter (Länge oder Prozent) und optional einen weiteren Wert, der durch ein Leerzeichen abgetrennt wird.
border-radius ist natürlich immer vom bestehenden border abhängig. Ohne Rahmen gibt es auch keine runden Ecken 😉
Parameter
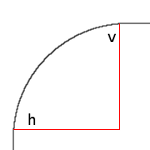
 Schauen wir uns nun an, wozu diese ganzen Parameter gut sein sollen. Sprechen wir eine Ecke direkt an, dann steht der erste Wert für den horizontalen (h) und der optionale zweite Wert für den vertikalen (v) Radius einer Ellipse (siehe Grafik links), die die Form der abgerundeten Ecke beschreibt. Ist kein zweiter Wert angegeben, dann entspricht der erste Wert dem Radius (h = v) des Kreises, der die Form beschreibt.
Schauen wir uns nun an, wozu diese ganzen Parameter gut sein sollen. Sprechen wir eine Ecke direkt an, dann steht der erste Wert für den horizontalen (h) und der optionale zweite Wert für den vertikalen (v) Radius einer Ellipse (siehe Grafik links), die die Form der abgerundeten Ecke beschreibt. Ist kein zweiter Wert angegeben, dann entspricht der erste Wert dem Radius (h = v) des Kreises, der die Form beschreibt.
Etwas komplizierter wird es, wenn wir border-radius verwenden. Vor dem Schrägstrich (/) stehen die horizontalen Werte, dahinter die vertikalen Werte, dementsprechend reden wir wieder von einem Kreis (h=v), wenn der optionale Part (/ + Werte) weggelassen wird. Auf welche Ecken sich die Werte beziehen, hängt nun von deren Anzahl ab. Hier die Übersicht:
- 1 Wert: gilt für alle Ecken
- 2 Werte: (top-left & bottom-right) (top-right & bottom-left)
- 3 Werte: top-left (top-right & bottom-left) bottom-right
- 4 Werte: top-left top-right bottom-right bottom-left
Es ist durchaus möglich, für den horizontalen und den vertikalen Radius jeweils eine andere Anzahl Werte zu setzen, also z.B. ein Einheitswert horizontal und vier Einzelwerte vertikal. 0 steht immer für keine Rundung.
Solange sich die Eigenschaft noch in Entwicklung befindet, verwenden Webkit- und Mozilla-Browser ein Präfix. Möchte man sie bereits verwenden, muss sie daher mehrfach mit gleichen Parametern definiert werden: border-radius (Opera), -moz-border-radius (Mozilla) und -webkit-border-radius (Webkit).
Beispiele
Die folgenden Beispiele sollten das Prinzip verdeutlichen. Sofern Dein Browser bereits border-radius unterstützt, kannst Du den Effekt in der jeweiligen Box Live-Demo ansehen. Ansonsten sollten normale Boxen erscheinen.
1. Gleichmäßige Rundung
[cc lang=“css“]
border: 1px solid black;
/* Radius: */
border-radius: 5px;
/* Entspricht: */
border-top-left-radius: 5px;
border-top-right-radius: 5px;
border-bottom-right-radius: 5px;
border-bottom-left-radius: 5px;
[/cc]
| Live-Demo |
|---|
|
Runde Ecken
|
2. Elliptische Rundungen
[cc lang=“css“]
border: 1px solid black;
/* Radius: */
border-radius: 5px / 10px;
/* Entspricht: */
border-top-left-radius: 5px 10px;
border-top-right-radius: 5px 10px;
border-bottom-right-radius: 5px 10px;
border-bottom-left-radius: 5px 10px;
[/cc]
| Live-Demo |
|---|
|
Runde Ecken
|
3. Variierende Ecken
[cc lang=“css“]
border: 1px solid black;
/* Radius: */
border-radius: 5px 10px 20px 30px / 10px 20px 30px 40px;
/* Entspricht: */
border-top-left-radius: 5px 10px;
border-top-right-radius: 10px 20px;
border-bottom-right-radius: 20px 30px;
border-bottom-left-radius: 30px 40px;
[/cc]
| Live-Demo |
|---|
|
Runde Ecken
|
6. Prozentangaben
[cc lang=“css“]
border: 1px solid black;
/* Radius: */
border-radius: 50%;
/* Entspricht: */
border-top-left-radius: 50%;
border-top-right-radius: 50%;
border-bottom-right-radius: 50%;
border-bottom-left-radius: 50%;
[/cc]
| Live-Demo |
|---|
|
Runde Ecken
|
5. Variierende Rahmendicke
Interessant ist zu sehen, wenn sauber die „runden Ecken“ gerendert werden, wenn die Rahmendicke variiert. Das padding dient in dem Beispiel dazu, dass der Inhalt nicht in den Rahmen läuft.
[cc lang=“css“]
border-style: solid;
border-color: black;
border-width: 40px 20px;
padding:10px;
/* Radius: */
border-radius: 80px / 60px;
/* Entspricht: */
border-top-left-radius: 80px 60px;
border-top-right-radius: 80px 60px;
border-bottom-right-radius: 80px 60px;
border-bottom-left-radius: 80px 60px;
[/cc]
| Live-Demo |
|---|
|
Runde Ecken
|
6. Rahmen dicker als Radius
Ist der Rahmen dicker als der Radius, dann bleibt die Ecke auf der Innenseite eckig:
[cc lang=“css“]
border: 40px solid black;
/* Radius: */
border-radius: 30px;
/* Entspricht: */
border-top-left-radius: 30px;
border-top-right-radius: 30px;
border-bottom-right-radius: 30px;
border-bottom-left-radius: 30px;
[/cc]
| Live-Demo |
|---|
|
Runde Ecken
|