Mit CSS3 bekommen Webdesigner neue Möglichkeiten, um Farben zu definieren. Dadurch gibt es natürlich nicht schlagartig mehr Farben, aber sie können je nach Einsatzgebiet einfacher verwendet werden. Hinzu kommt Alphatransparenz, die ansprechende Transparenzeffekte ohne den Einsatz von Grafiken ermöglicht. Dieser Beitrag erklärt die neuen Farbnotationen und liefert einige Beispiele und Farbtabellen.
Bisher wurden Farben entweder über die HTML4-Keywords, die SVG- bzw. X11-Keywords oder als hexadezimale RGB-Angaben definiert. Während die möglichen Farben via Keyword natürlich recht begrenzt sind, ist die hexadezimale RGB-Angabe (z.B. #FF0000 oder #F00 als Kurzfrom für rot) kaum intuitiv. Zunächst muss das richtige Mischverhältnis von rot, grün und blau gefunden werden, danach müssen die Werte noch in hexadezimale Werte umgerechnet werden. Dank CSS3 wird dies aber alles einfacher. Die hier vorgestellten Methoden zur Farbdefinition werden, abgesehen von Einschränkungen beim IE, bereits von allen modernen Browsern unterstützt.
RGB: Angabe in Dezimalzahlen und Prozent
Wie bereits erwähnt, mussten Farben bisher in hexadezimalen Werten angegeben werden. Mit der rgb-Funktion können Farben nun aber auch über eine Ganzzahl von 0-255 oder eine Prozentangabe von 0-100 definiert werden. Somit hätten wir nun folgende Möglichkeiten, die Farbe gelb darzustellen:
[cc lang=“css“]
color:#FFFF00; // klassische, hexadezimale Angabe #RRGGBB
color:#FF0; // klassiche, hexadezimale Angabe #RGB
color:yellow; // klassiche Auswahl per Keyword
color:rgb(255,255,0); // Neue Angabe via rgb() und Dezimalzahlen
color:rgb(100%,100%,0%); // Neue Angabe via rgb() und Prozentwerten
[/cc]
Das Ergebnis ist jeweils gleich (hier im Beispiel mit background-color):
| Live-Demo |
|---|
|
#FFFF00
#FF0
yellow
rgb(255,255,0)
rgb(100%,100%,0%)
|
HSL: Hue (Farbton), Saturation (Sättigung), Luminance (Helligkeit)
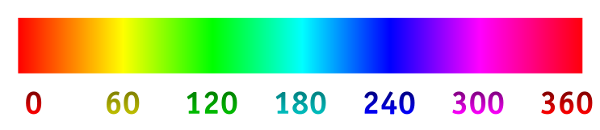
Deutlich intuitiver als die Angabe von Farben im RGB-Format ist die HSL-Variante. Dabei wird die Farbe über die drei Werte Farbton, Sättigung und Helligkeit definiert. Unter Farbton versteht man die Auswahl der Farbe aus einem Farbkreis durch die Angabe eines Wertes in Grad (°) von 0-359. Die folgende Skala zeigt die Verteilung der Farbtöne:

Bildquelle: Wikipedia; gemeinfrei.
Wie es sich für einen Kreis „gehört“ entspricht also der Wert 360 dem Wert 0 (=rot). Gelb liegt bei 60°, grün bei 120° und blau bei 240°. Somit kann recht leicht ein Farbton ausgewählt werden, die Angabe erfolgt ohne Einheit. Nun kann die Farbe mit den Angaben für Sättigung und Helligkeit weiter variiert werden. Beide Werte werden in Prozent von 0-100 angegeben. Eine Sättigung von 100% zeigt die gewünschte Farbe wie im Farbkreis gezeigt. Wird sie hingegen auf 0% gesenkt, dann erhält man nur noch grau. Die Helligkeit entspricht mit 50% der normalen Helligkeit der Farbe, 0% führt zu schwarz, 100% zu weiß. Mit folgender Demo kann der Effekt der einzelnen Werte ausprobiert werden:
| Live-Demo | |
|---|---|
| H: | (0-360°) |
| S: | % (0-100%) |
| L: | % (0-100%) |
|
hsl(0,100%,50%)
|
|
Beispiele
Hier als Beispiele einmal die Farben des Farbkreises in 30°-Schritten (100% Sätting, 50% Helligkeit):
Alphatransparenz
Ein ganz besonderes Schmankerl der neuen Farbfunktionen ist die direkte Unterstützung von Alphatransparenz, die bisher nur mit Grafiken zu realisieren waren. Um eine transparente Farbe zu definieren, ersetzen wir rgb() durch rgba() bzw. hsl() durch hsla() und ergänzen einen vierten Parameter in Form des Alphawertes zwischen 0 und 1. Wird 1 angegeben, dann ist die Farbe „massiv“, also gar nicht transparent, bei einer 0 wird die Farbe vollständig transparent, also unsichtbar. Rot mit 50% transparenz würde also so aussehen:
[cc lang=“css“]
color:rgba(255,0,0,0.5); // Alphatransparenz mit RGB und Dezimalzahlen
color:rgba(100%,0%,0%,0.5); // Alphatransparenz mit RGB und Prozentwerten
color:hsla(0,100%,50%,0.5); // Alphatransparenz mit HSL
[/cc]
Im folgenden Beispiel lege ich DIVs mit obigen Angaben als background-color über das gezeigte Bild der Farbskala:
| Live-Demo |
|---|
|
rgba(255,0,0,0.5)
rgba(100%,0%,0%,0.5)
hsla(0,100%,50%,0.5)
|
HTML4-Farben
Hier eine Liste der in HTML4 vordefinierten Farben:
X11-Farben (SVG)
Abschließend die definierten X11-Farben: