Weiter geht es mit der Reihe über die Gestaltgesetze. Nach der Prägnanz (Gute Gestalt) und der Nähe möchte ich heute das Gesetz der Ähnlichkeit genauer erläutern. Insbesondere soll auch aufgezeigt werden, dass sich die Gesetze zwar ergänzen, aber auch miteinander konkurrieren können.
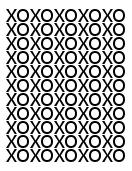
 Schauen wir uns zunächst die nebenstehende Grafik an. Wir sehen ein Rechteck, dass mit X- und O-Symbolen gefüllt ist. Innerhalb dieser Form erkennen wir aber auch die einzelnen Spalten mit X- bzw. O-Symbolen als zusammengehörig. Man könnte sagen, dass sich ähnliche Formen als Streifen durch die Grundform ziehen.
Schauen wir uns zunächst die nebenstehende Grafik an. Wir sehen ein Rechteck, dass mit X- und O-Symbolen gefüllt ist. Innerhalb dieser Form erkennen wir aber auch die einzelnen Spalten mit X- bzw. O-Symbolen als zusammengehörig. Man könnte sagen, dass sich ähnliche Formen als Streifen durch die Grundform ziehen.
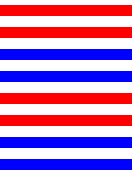
 Das Gesetz der Ähnlichkeit funktioniert natürlich nicht nur mit Formen, sondern beispielsweise auch mit Farben. Im zweiten Bild sehen wir mehrere Streifen. Sollten wir diese gruppieren wollen, dann neigen wir dazu die jeweils paarweise gleichfarbigen Streifen als zusammengehörig zu betrachten, also zweimal rot, zweimal blau, zweimal rot und noch zweimal blau.
Das Gesetz der Ähnlichkeit funktioniert natürlich nicht nur mit Formen, sondern beispielsweise auch mit Farben. Im zweiten Bild sehen wir mehrere Streifen. Sollten wir diese gruppieren wollen, dann neigen wir dazu die jeweils paarweise gleichfarbigen Streifen als zusammengehörig zu betrachten, also zweimal rot, zweimal blau, zweimal rot und noch zweimal blau.
In beiden Fällen unterstützt uns aber auch das Gesetz der Nähe, d.h. durch die gleichen Abstände müssen wir zur genaueren Gruppierung andere Maßstäbe, also die Ähnlichkeit, ansetzen.
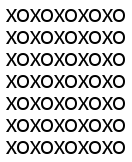
 Betrachten wir nun das dritte Bild: Hier konkurrieren Nähe und Ähnlichkeit miteinander. Wie würdest Du das Bild jetzt gruppieren? Eher nach Zeilen, wie es die Nähe vorgibt, oder weiterhin nach Spalten aufgrund der Ähnlichkeit? Hier sehen wir ein typisches Prinzip optischer Täuschungen im Praxiseinsatz: Je nachdem welchen Maßstab wir zur Gruppierung der Bildelemente verwenden unterscheidet sich unsere persönliche Ansicht des Gesamtbildes. Man spricht auch von Gestaltwechseln.
Betrachten wir nun das dritte Bild: Hier konkurrieren Nähe und Ähnlichkeit miteinander. Wie würdest Du das Bild jetzt gruppieren? Eher nach Zeilen, wie es die Nähe vorgibt, oder weiterhin nach Spalten aufgrund der Ähnlichkeit? Hier sehen wir ein typisches Prinzip optischer Täuschungen im Praxiseinsatz: Je nachdem welchen Maßstab wir zur Gruppierung der Bildelemente verwenden unterscheidet sich unsere persönliche Ansicht des Gesamtbildes. Man spricht auch von Gestaltwechseln.
Da solche Täuschungen in unseren Designs aber nicht erwünscht sind, müssen wir uns immer darüber im Klaren sein, dass die von uns intendierten Gruppierungen nicht zwingend vom Betrachter genauso wahrgenommen werden.
 Schauen wir abschließend nochmal auf unseren Frühstückskonfigurator aus Teil 2 (Nähe). Zu Variante 1 wurde dort schon alles gesagt:
Schauen wir abschließend nochmal auf unseren Frühstückskonfigurator aus Teil 2 (Nähe). Zu Variante 1 wurde dort schon alles gesagt:
Variante 1 verzichtet auf Nähegruppierungen, wodurch alle Radiobuttons gleichwertig wirken. Problematisch ist jedoch, dass offenbar zwei Radiobuttons auswählbar sind… was (so wissen wir aus Erfahrung im Umgang mit solchen Schaltflächen) nicht möglich sein dürfte. Erst durch solche Überlegungen und genaueres Betrachten des Formulars erschließt sich, dass es sich um zwei verschiedene Gruppen von Radiobuttons (Belag & Brot) handelt, die getrennt voneinander bedient werden.
Nun mache ich mir in Variante 2 das Gesetz der Ähnlichkeit zu Nutze. Die Radiobuttons zur Brotauswahl haben in dieser Fassung eine andere Farbe als die Buttons zur Belagwahl. So kann der Nutzer sofort erkennen, dass es sich um unterschiedliche Auswahlgruppen handelt und dadurch den Konflikt der doppelten Auswahlmöglichkeit schnell auflösen.
Aber natürlich könnte der Nutzer die Farben auch falsch interpretieren, z.B. als reine Dekoration oder gar als Fehlerindikator, weil ja zwei Radiobuttons ausgewählt sind. Damit wären wir wieder beim Ausgangsproblem. Um die von uns intendierte Gruppierung „abzusichern“ können wir aber die Gesetze der Nähe und Ähnlichkeit kombinieren, wie Variante 3 zeigt. Wir haben sozusagen ein Netz mit doppeltem Boden aufgespannt, obwohl es natürlich weiterhin bessere Möglichkeiten zur Darstellung unseres Frühstückskonfigurators gibt.
Jedoch hilft uns das Gesetz der Ähnlichkeit nicht nur bei der Gruppierung irgendwelcher Elemente. Vielmehr ist es auch eine wichtige Grundlage um unseren Designs Konsistenz zu verleihen. Beispielsweise sollten Navigationselemente im gesamten Bedienungskontext zueinander ähnlich sein, damit sie jederzeit als solche wiedererkannt werden können. Einem Nutzer würde es wenig helfen, wenn auf jeder Unterseite eines Webangebots die Navigationsleiste anders aussieht, z.B. wenn er immer wieder erneut nach einem neuen Home-Icon suchen muss.