Wenn in irgendeinem Zusammenhang (Hardware, Software, Webseite, …) ein neuer Button platziert werden soll, führt dies zwangsläufig zu einigen Überlegungen. Man denkt darüber nach, wo er kontextuell sinnvoll sein könnte, z.B. um ihn mit Buttons ähnlicher Funktionen zu gruppieren. Außerdem soll er klar gestaltet sein, was insbesondere zur Frage führt, ob er mit einem Icon, mit Text oder gleich mit beiden zusammen versehen werden soll. Nicht zu vergessen sind dann noch ästhetische Aspekte, also wie und wo er sich bestmöglich in die bestehende Oberfläche einfügt. All diese Gedanken sind durchaus sinnvoll und wichtig, aber dabei wird leider nur selten Fitts‘ law berücksichtigt.
Doch worum geht es dabei? Fitts‘ Law modelliert das psychomotorische Verhalten eines Nutzers bei der gezielten Bewegung auf ein Ziel, also z.B. das Anklicken eines Buttons oder auch das Drücken einer Taste auf einem Bedienfeld. Dazu hat Paul Fitts bereits 1954 eine Formel zur Vorhersage der Geschwindigkeit einer solchen Bewegung aufgestellt, die vielfach interpretiert und modifiziert wurde. In diesem Artikel betrachten wir die sogenannte Shannon-Formulierung:
ID = log2(D/W+1)
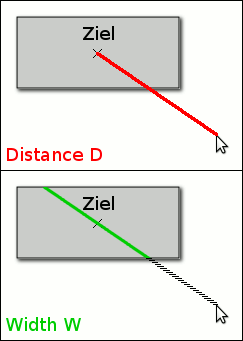
 ID bezeichnet hierbei den Index of Difficulty, der in Bits angegeben wird. D (Distance) steht für die Distanz vom Startpunkt bis zum Mittelpunkt der Zielfläche, W (Width) für die Breite des Ziels in Bewegungsrichtung. „In Bewegungsrichtung“ meint z.B. bei einer Programmoberfläche nicht die tatsächlichen Breite- oder Höhewerte eines Buttons, sondern die Wegstrecke, die der Cursor in Bewegungsrichtung über dem Button zurücklegen würde bis er über darüber hinweg ist.
ID bezeichnet hierbei den Index of Difficulty, der in Bits angegeben wird. D (Distance) steht für die Distanz vom Startpunkt bis zum Mittelpunkt der Zielfläche, W (Width) für die Breite des Ziels in Bewegungsrichtung. „In Bewegungsrichtung“ meint z.B. bei einer Programmoberfläche nicht die tatsächlichen Breite- oder Höhewerte eines Buttons, sondern die Wegstrecke, die der Cursor in Bewegungsrichtung über dem Button zurücklegen würde bis er über darüber hinweg ist.
Die wichtigste Änderung der Shannon-Formulierung zur Originalformulierung ist die Addition von 1, da dadurch kleine Werte D/W nicht mehr zu einem negativen Ergebnis führen. Zusätzlich wurde ein Faktor 2 zur Distanz entfernt, der in den unten erläuterten Konstanten a und b aufgehen kann. Hier der Vollständigkeit halber die Originalformulierung nach Fitts:
ID = log2(2D/W)
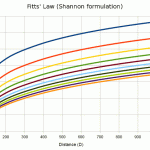
 Die nebenstehende Grafik zeigt die Graphen einiger Rechenbeispiele mit der Shannon-Formulierung. Jeder Graph steht dabei für eine Buttonbreite (10-100 in 10er-Schritten), auf der x-Achse sind unterschiedliche Distanzen (100-1000 in 100er-Schritten) notiert. An der y-Achse kann der ID abgelesen werden. Schön zu sehen ist, dass insbesondere die Verwendung größerer Buttons die Bewegung unabhängig von der Distanz deutlich vereinfacht. Eine Schlußfolgerung wäre also, unbedingt möglichst große Buttons zu verwenden, auch wenn dies ein wenig zu Lasten der Ästhetik geht. Natürlich kann es sein, dass sich Buttons aufgrund des vorhandenen Platzes und der Vielzahl anderer Bedienelemente nicht vergrößern lassen. Dies wäre ein klassisches Beispiel für den Hinweis „Weniger ist manchmal mehr“. Man darf aber auch nicht ignorieren, dass die Unterschiede ab einer bestimmten Buttongröße nur noch minimal sind, d.h. es lohnt sich auch nicht übertriebene Größen zu verwenden.
Die nebenstehende Grafik zeigt die Graphen einiger Rechenbeispiele mit der Shannon-Formulierung. Jeder Graph steht dabei für eine Buttonbreite (10-100 in 10er-Schritten), auf der x-Achse sind unterschiedliche Distanzen (100-1000 in 100er-Schritten) notiert. An der y-Achse kann der ID abgelesen werden. Schön zu sehen ist, dass insbesondere die Verwendung größerer Buttons die Bewegung unabhängig von der Distanz deutlich vereinfacht. Eine Schlußfolgerung wäre also, unbedingt möglichst große Buttons zu verwenden, auch wenn dies ein wenig zu Lasten der Ästhetik geht. Natürlich kann es sein, dass sich Buttons aufgrund des vorhandenen Platzes und der Vielzahl anderer Bedienelemente nicht vergrößern lassen. Dies wäre ein klassisches Beispiel für den Hinweis „Weniger ist manchmal mehr“. Man darf aber auch nicht ignorieren, dass die Unterschiede ab einer bestimmten Buttongröße nur noch minimal sind, d.h. es lohnt sich auch nicht übertriebene Größen zu verwenden.
Zurück zur Formel. Mit Hilfe des ID können wir nun die zu erwartende Movement Time (MT), also die für die Start-Ziel-Bewegung benötigte Zeit ermitteln:
MT = a+b⋅ID
a und b sind geräte- und umgebungsabhängige Konstanten, die zunächst empirisch ermittelt werden müssen. a beschreibt dabei die zeitliche Verzögerung bis zum Beginn der Bewegung, der Faktor b mit der Einheit Zeit/bit lässt Bewegungsänderungen wie z.B. die Beschleunigung berücksichtigen. Liegt a in ms und b entsprechend in ms/bit vor, dann entspricht MT der Bewegungszeit in Millisekunden (zur Erinnerung: ID wird in bit angegeben). Wollen wir a und b für unser Gerät festlegen, dann müssen wir in Experimenten Bewegungszeiten messen und diese im Verhältnis zum jeweiligen ID betrachten. Zur einfachen Bewertung eines Buttons nach der Schwierigkeit ihn anzuklicken, also ohne die genauen Zeiten ermitteln zu können, wäre ID natürlich vollkommen ausreichend.
Doch was bringt uns das jetzt? Zunächst einmal handelt es sich bei Fitts‘ law um ein empirisch nachweisbares Gesetz, was uns bei Diskussionen, z.B. über die aus Usability-Gesichtspunkten sinnvolle Einführung größerer Buttons zu Lasten des optischen Designs, ein faktisches Argument liefert. Außerdem können wir nun einen klaren Index errechnen, inwiefern sich das Verschieben eines Buttons auswirkt. Nun kann man natürlich darauf verweisen, dass die Verlagerung eines Buttons auf einer Webseite oder auf einem eh schon recht kleinen Handy nur im Millisekundenbereich auswirkt. Aber bereits solche Änderungen haben Einfluss auf die User Experience, quasi auf das Feeling bei der Bedienung. Hinzu kommt beispielsweise bei einem Mobiltelefon auch der gesundheitliche Aspekt, denn für einen Vielschreiber kann eine ungünstig platzierte, aber häufig benutzte Taste auf Dauer durchaus schmerzhaft werden.
Eine weitere Besonderheit stellen Buttons direkt am Rand des Bewegungsbereichs dar. Bei einer Software wären dies Buttons direkt am Bildschirmrand. Da der Mauszeiger (normalerweise) bei erreichen des Rands stehenbleibt, kann die Bewegung sogesehen beliebig lang sein, ohne über den Button „hinwegzufahren“. Aus diesem Grund ist die Breite W in solchen Fällen unendlich, wodurch der Wert für ID gegen 1 läuft. Oder salopp gesagt: Leichter ist es eigentlich nur noch, wenn der Startpunkt direkt auf dem Ziel liegt.
Die Auswirkungen dieses Umstands kann man z.B. auf Macintosh-Systemen beobachten. Sicherlich mag es einem Windows-Nutzer zunächst unsinnig erscheinen die Menüleiste eines Fenster nicht am oberen Rand desselben, sondern grundsätzlich am oberen Bildschirmrand zu platzieren. Aber während der Windows-Nutzer immer auf die Menüleiste „zielen“ muss, kann der Apple-Nutzer mit einem Schwung direkt auf dieser landen, was entsprechend schneller ist.
Auch interessant ist die unendliche Breite bei Toolbars. Diese werden häufig am linken oder rechten Bildrand positioniert, was auf ja auf jeden Fall schonmal eine gute Idee ist. Nur neigen dann einige Designer dazu, dieser Toolbar noch einen schönen Rand zu verpassen. Dadurch entsteht dann je nach Randdicke eine Lücke zum Bildschirmrand, die natürlich nicht zum Button gehört. Also wird aus der unendlichen Breite plötzlich doch wieder eine Breite von ein paar Pixeln… der Benutzer, der bei einer schnellen Bewegung immer auf den Rand statt auf den Button klickt, wird sich „bedanken“.
Fitts‘ law ist also nicht nur irgendeine unnütze Theorie, sondern hat durchaus seine Daseinsberechtigung. So mancher Oberfläche hätte es gutgetan, wenn der Designer sich zumindest mal ein paar Grundgedanken dazu gemacht hätte.